Grâce aux webhooks soyez averti en cas d'évènements et interconnectez Taleez avec vos autres outils
Qui peut utiliser cette fonctionnalité ?
🚀 Les comptes sur la formule Pro
👩💻 Les utilisateurs avec un rôle Administrateur
Les webhooks font partie des solutions employées pour faciliter la communication entre les différents outils en ligne. Les utilisations des webhooks peuvent être multiples et vous permettent d'optimiser votre expérience sur Taleez ! Retrouvez également des exemples concrets d'utilisation dans cet article. 🏄
Qu'est-ce qu'un webhook
Un webhook est un message qui permet de transférer des informations depuis Taleez à une application externe lorsqu'un événement se produit, sans avoir recours à l'intégration de l'API Taleez qui peut être plus complexe à mettre en place.
Un webhook est donc idéal pour stocker de l'information ou pour exécuter une action précise, suite à la collecte d'un événement.
Imaginons par exemple que vous souhaitiez recevoir des notifications de Slack lorsqu’un nouveau recrutement est mis en ligne dans Taleez, ou créer une fiche salarié dans votre SIRH dès qu'un candidat est embauché. Vous pouvez utilisez le webhook pour le faire. 🎉
Les avantages d'un webhook
Le webhook s'avère être une meilleure solution dans le cas de mises à jour fréquentes de données sur un serveur et pour les applications qui demandent des mises à jour de données en temps quasi réel.
Grâce aux webhooks, Taleez pousse les mises à jour vers l'application externe dès que l'événement est déclenché. Pour ce qui est des API, les requêtes sont exécutées à des intervalles déterminés préalablement, ce qui peut ainsi faire obstacle à la mise à jour des données en temps réel.
Les webhooks sont ainsi moins gourmands que les API en ressources, car ils permettent d'économiser du temps sur la recherche constante de nouvelles données.
Dans quel cas utiliser un webhook ?
Les événements qu'il est possible de capter dans Taleez
Avec des webhooks, vous pouvez synchroniser Taleez et vos applications en temps réel et envoyer une notification dès le déclenchement de l'un de ces évènements :
-
La création d'un recrutement : l'offre est créée en brouillon.
-
La mise en ligne d'un recrutement : l'offre passe du statut de brouillon à active.
-
Le changement de statut d'un recrutement.
-
La réception d'une nouvelle candidature : toutes les candidatures, y compris les candidatures spontanées.
-
Le changement d'étape d'une candidature : toutes les étapes, dont embauche (le refus n'est pas considéré comme une étape.
-
Le refus d'une candidature.
-
La création d'un candidat.
Quelques cas d'usage
Vous pouvez également décider de déclencher une action précise dès qu'un événement se déclenche dans Taleez. Voici quelques exemples d'utilisation concrète du webhook :
- Accompagner la mobilité interne en envoyant un mail à tous vos salariés lorsqu'une nouvelle offre d'emploi est mise en ligne.
- Saisir des informations dans votre SIRH lorsqu'il y a une nouvelle embauche ou qu'un salarié déjà en poste répond à une offre.
- Pour les cabinets de recrutement, indiquer dans votre CRM le nombre de candidatures évaluées et retenues pour chaque client.
Créer un webhook dans Taleez

-
Cliquez sur votre photo de profil en haut à droite, puis sur Réglages.
-
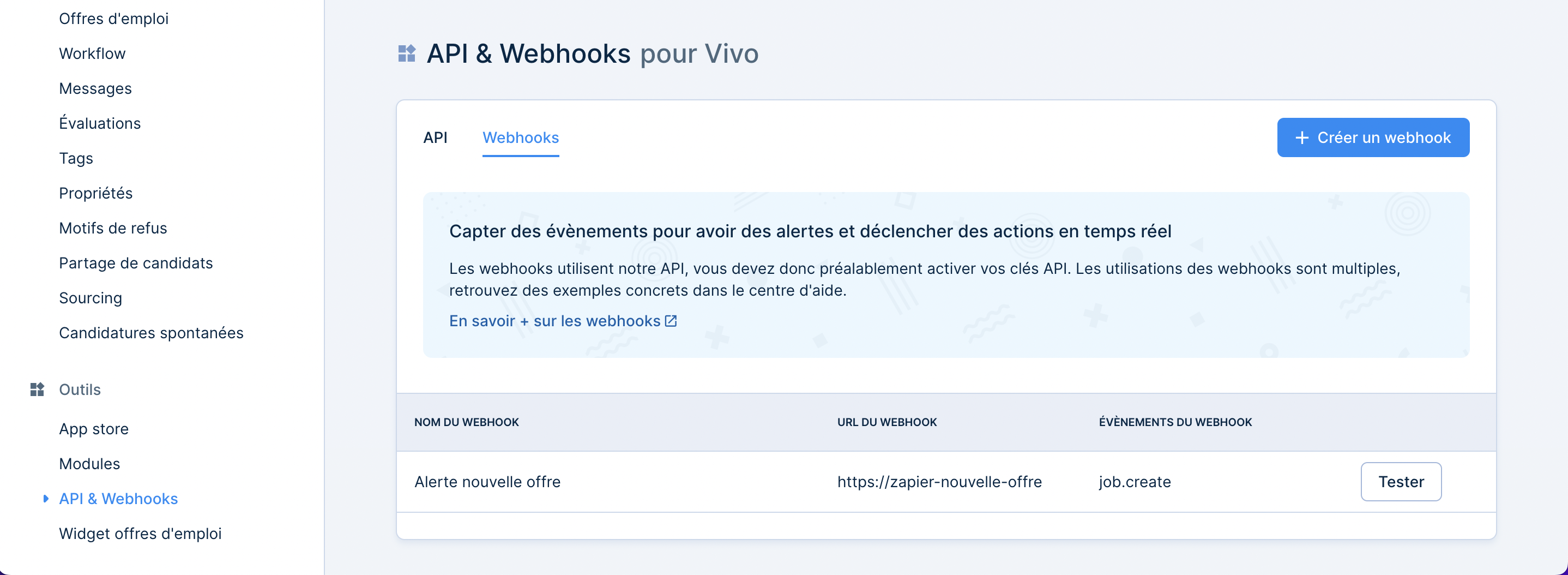
Dans la rubrique Outils, sélectionnez la page API & Webhooks, puis l'onglet Webhooks.
- Cliquez sur le bouton ➕ Créer un webhook.
-
Renseignez le nom du webhook puis renseigner une URL. Il s'agit de l'URL sur laquelle seront envoyées les informations relatives à l’événement (via une requête HTTP POST). Si vous utilisez un outil comme Zapier ou Make pour gérer ça, l'URL vous sera fournie par l'outil en question.
-
Choisissez ensuite les évènements que vous voulez récupérer parmi la liste proposée.
- Enfin, cliquez sur le bouton Créer.
À chaque fois qu'un des évènements sélectionnés se produira, la donnée sera stockée sur l'URL renseignée et pourra servir de déclencheur à une autre action.
